Styling tables in concrete5
The tables built with our Tables addon by default have no custom styling. We went this way because we want to allow the site builders and theme developers customize the table layout via css making it fit the overall website design. Here is how a simple table looks by default:

No borders, no background, etc. But all of that can be added via CSS styling.
We added some classes to make it easy customize the table layout via css without touching the html code. Here are the classes:
.swp-table – class of the div block which wraps around the table
.swp-table-table – class of the table tag
.swp-table-head – class of the table headings row
.swp-table-odd-row, .swp-table-even-row – these classes can be used to style odd/even rows differently
.swp-table-paging – class of the div block which wraps around the list of pages (option to split table into separate tables has been added in Tables v2.1)
Here is an example of CSS changing the table layout:
div.swp-table {
clear: both;
padding-top: 12px;
padding-bottom: 8px;
}
table.swp-table-table tr td, table.swp-table-table tr th {
border-spacing: 1px;
padding: 3px;
}
.swp-table tr.swp-table-head {
background-color: #c0c0c0;
}
.swp-table tr.swp-table-odd-row {
background-color: #efefef;
}
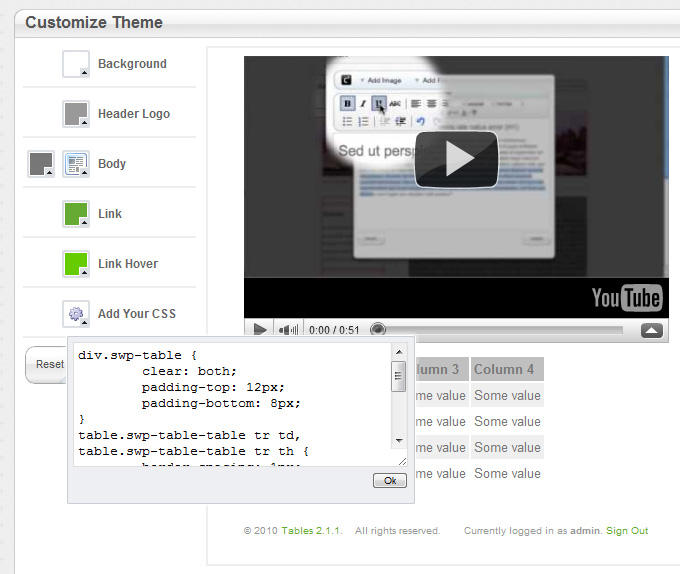
If your theme supports the “Customize” option, then you can add the css via “Add your CSS” option:

Here is the output:

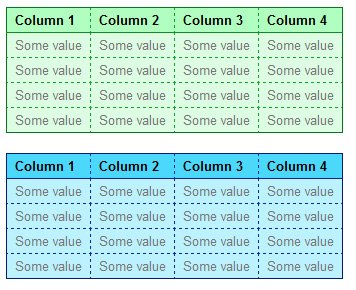
CSS is not the only way to customize the table layout. You can also use the power of concrete5 and build your own custom templates for the table block. In Tables 2.1.1 we added 2 custom templates: Blue and Green. You can find it in ‘packages/swp_tables/blocks/swp_table/templates/’ directory. You can use a template as a base for your own one. The Blue and Green templates generate the following output:

The Tables addon at concrete5 marketplace: http://www.concrete5.org/marketplace/addons/tables/
Please also check this cool review (with video and css example) by Steven Braun: http://performancec5.com/reviews/tables2/
